How to apply Nested IF in JSON for SharePoint SharePoint Column Formatting?
To perform IF-Else in JSON SharePoint SharePoint Column Formatting, you have to add at the second If condition at the else result of the first condition as following:
Consider this the syntax of the JSON If-Else condition as below:
if(your condition, 'if Yes', 'If No')
So to add an additional If-Else condition, you have to remove the 'If No' section, then replace it with the second if condition if(your condition, 'if Yes', 'If No') to be like this:
if(your condition, 'if Yes', if(your condition, 'if Yes', 'If No'))
Now, Let's apply multiple If-Else conditions in JSON, so we will remove 'If No' and add our new condition if(your condition, 'if Yes', 'If No') and repeate the same step for each If-Else like the following:
if(your condition, 'if Yes',
if(your condition, 'if Yes',
if(your condition, 'if Yes',
if(your condition, 'if Yes',
if(your condition, 'if Yes',
if(your condition, 'if Yes', 'If No'))))))
The above example for adding 6 IF-ELSE conditions in JSON SharePoint SharePoint Column Formatting
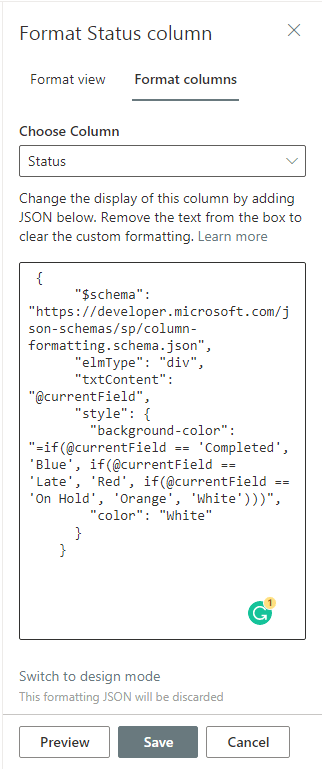
Final IF-ElSE JSON for SharePoint SharePoint Column Formatting
Let's apply Multiple IF-Else conditions based on your question
=if(@currentField == 'Completed', 'Blue', if(@currentField == 'Late', 'Red', if(@currentField == 'On Hold', 'Orange', 'White')))
Final Result
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"background-color": "=if(@currentField == 'Completed', 'Blue', if(@currentField == 'Late', 'Red', if(@currentField == 'On Hold', 'Orange', 'White')))",
"color": "White"
}
}
Add the above code in your SharePoint column format, click Preview, and save if it matches your needs.

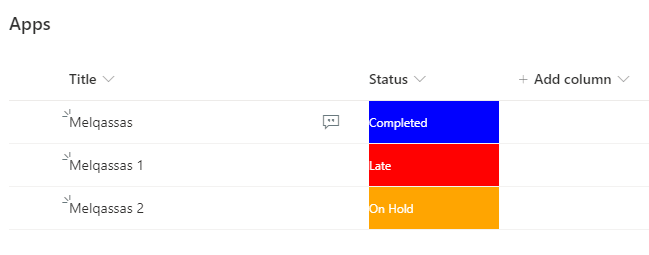
Output: IF-ElSE JSON for SharePoint SharePoint Column Formatting
Great, the IF-ELSE JSON code for SharePoint column format has been applied as shown below:

See Also