Looks like the issue is mainly related to the Internal column name of the Approval Status column as well as the assigned Workflow Approval Status value at this line in your code:
if(item.ODATA__ModerationStatus == "Approved")
So in your case, you should do the following:
- replace this column name
ODATA__ModerationStatus with the internal column status name.
- Assign the Workflow Approval Status Value to the corresponding SharePoint Workflow Approval Status Code as below:
SharePoint Workflow Status Code
SharePoint Workflow Status Value SharePoint Workflow Status Code
---------------------------------------------------------------------------------------------------------------------
Not Started 0
Failed on Start 1
In Progress 2
Error Occurred 3
Canceled 4
Completed 5
Failed on Start (retrying) 6
Error Occurred (retrying) 7
Canceled 15
Approved 16
Rejected 17
Based on the above info, you have to update your code with the correct workflow internal column name and the corresponding SharePoint workflow approval status code as below
if(item.Approve == "16") approvedCount += 1 ;
if(item.Approve == "17") rejectedCount += 1 ;
if(item.Approve == "2") inprogressCount += 1 ;
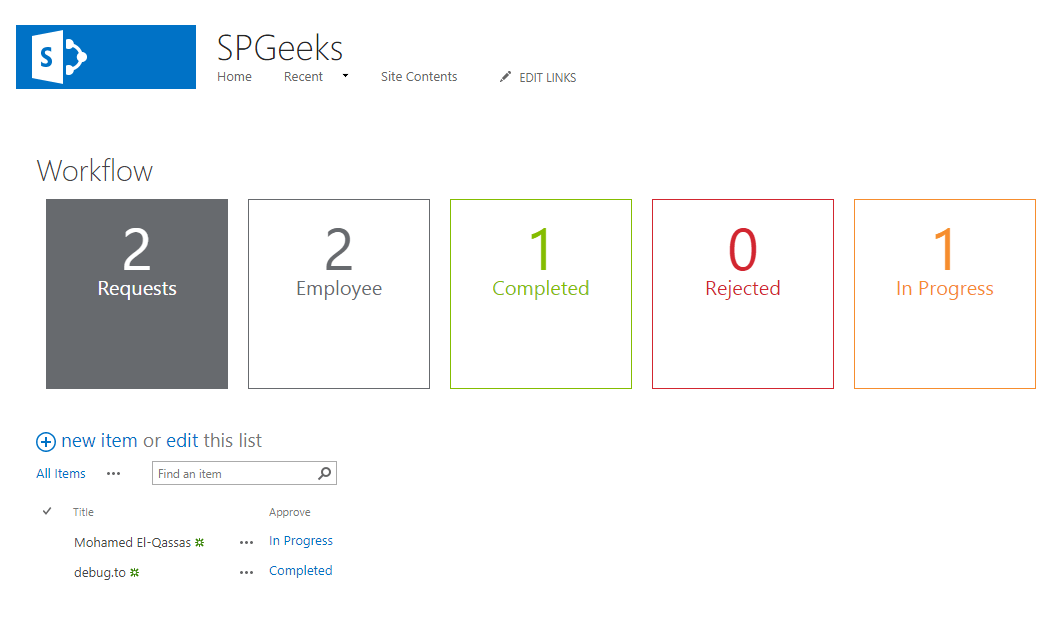
As per my test on my side, I got the below output